空白狀態只的是應用程式在「沒有資料」、「空列表」、或「錯誤」所呈現的一個畫面,空白狀態會透過一些圖示或文字告訴使用者怎麼回事,最後引導使用者操作相關的功能。良好的應用程式會花很多心思空白狀態上,引導使用者添加內容到應用上,增強使用者的黏著度。
空白狀態的幾種形態
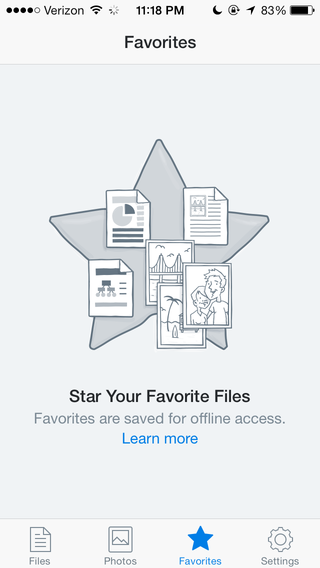
1. 第一次使用
使用者第一次打開你的應用程式,他們對你的應用還不是很瞭解,你應該好好利用空白狀態來向他們說明你的功能,透過空白狀態引導他們操作。
2. 使用者主動清除內容
空白狀態可能是由使用者所觸發,例如使用者刪除了內容,或者使用者觸發了一些事件(全部標示為)。這個情況很有可能是值得賀喜的,不妨在此時展現你的幽默或者鼓勵使用者。
3. 發生錯誤
空白狀態發生的原因有可能是發生了錯誤,比較常見的狀態是「404找不到網頁」、「網路連線中斷」,請在這個狀態下讓使用者能夠重試並引導使用者解決所發生的問題。
空白狀態的任務
空白狀態扮演者很重要的角色,幾乎所有的內容應用都會走過這條路。其主要任務是「引導使用者順利建立內容」,空白狀態必須使用簡明扼要的文字、清楚的標示告訴使用者這裡會將會放置什麼樣的內容,並且簡單告訴使用者建立內容的好處,引導、帶領使用者建立內容。花點心思在這裡,不要讓空白狀態成為使用者最後看到的狀態!
- 告訴使用者什麼樣的資料會出現在這裡
- 引導使用者如何建立內容
- 告訴使用者為什麼要建立資料
好的空狀態設計常常是
好的空狀態設計會讓使用者感受到,它本來就應該在那裡,它不會擋住使用者的道路,而是引導使用者走在思維的路徑上。
- 讓使用者感受不到它的存在
- 像是導航的方式完成任務而非教導
- 一目瞭然
設計空白狀態的要點
- 告訴使用者如何輸入資料、包含手勢操作、和內容功能
- 最好在一個畫面就可以呈現完畢,別把滿版的說明書搬出來
- 如果需要多個步驟才能完成,請清楚的告訴使用者有多少步驟
- 必須讓使用者一眼就看出要做什麼
- 如果空的狀態是好的,可以在清空狀態時顯示些有趣的圖案
- 空白狀態只會出現在空白的情況,請確保從引導中學習到的與非空白的情況下操作經驗一致
- 如果新增內容的方式較為複雜,請使用影片或動畫取代文字
空狀態設計與對話框設計有一些方面頗為相似,可以參考我寫的另一篇淺談對話框設計
空白狀態與社群綁定
現在有非常多的服務都會和社群服務綁定,社群服務綁訂有許多的優點,除了簡化登入的麻煩、與朋友互動外,它也是一個填補空白狀態的好方法。如果你正在設計一款音樂軟體,社群綁定能夠讓你在播放清單上看到你的好朋友最近在聽什麼歌曲,收藏什麼專輯。
良好設計的範例






你也可以在Pinterest找到很多的範例http://www.pinterest.com/search/pins/?q=empty%20state
參考資料 http://ui-patterns.com/patterns/blankslatehttp://tympanus.net/codrops/2013/01/09/designing-for-the-empty-states/http://dclick.fourdesire.com/2013/03/15/blank-slate
