細節決定成敗,今天來談談動畫在用戶體驗上扮演哪些重要的角色。隨著裝置效能的提升,越來越多的應用程式開始加入動畫到應用裡,利用動畫的效果,透過各種各式各樣的動畫,事情更容易理解、焦慮的心情減少了、枯燥的狀態變的有意思了
本文章會先從動畫的任務開始,瞭解動畫如何應用在介面設計上,接著會從卡通瞭解如何設計更真實自然的動畫,最後會提出一些使用動畫要注意的事項。
動畫的任務
動畫能夠幫助使用者瞭解物體的狀態,及狀態之間的因果關係,如果使用的恰當,動畫能夠大幅度的減少使用者在狀態認知的負擔,並建立正確的心智模型(Mental Model)。
以下,我們將介紹動畫的所帶來的幫助:
一、解釋狀態之間的變化
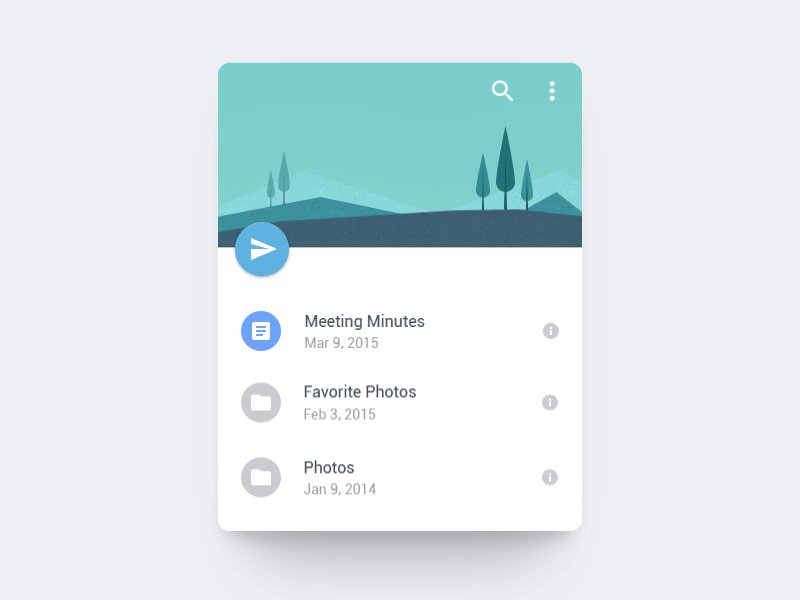
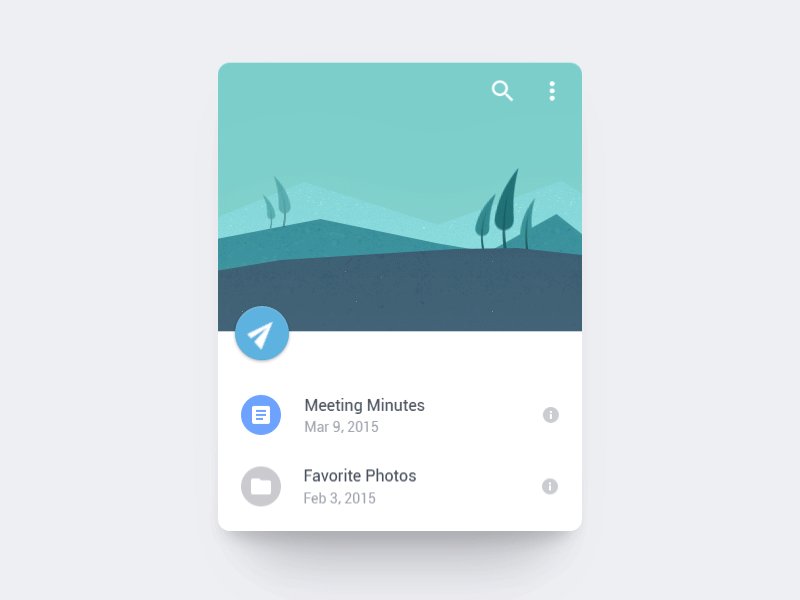
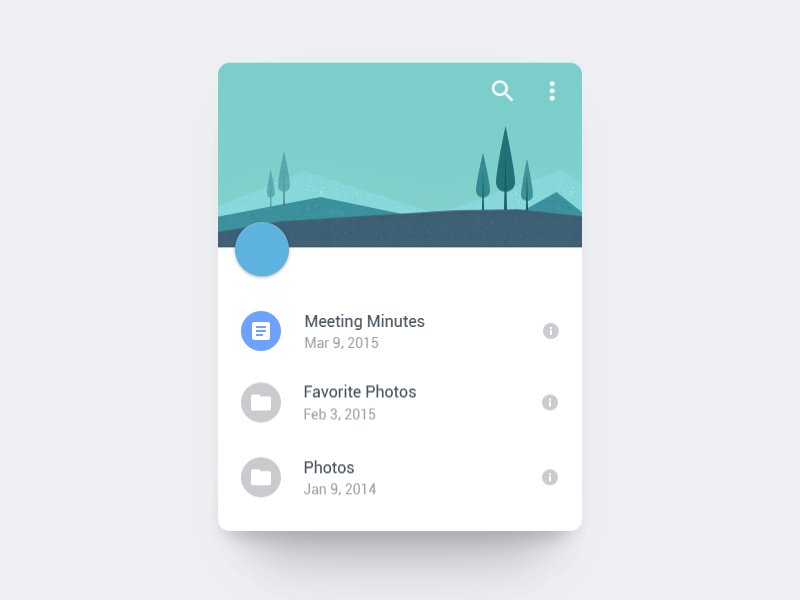
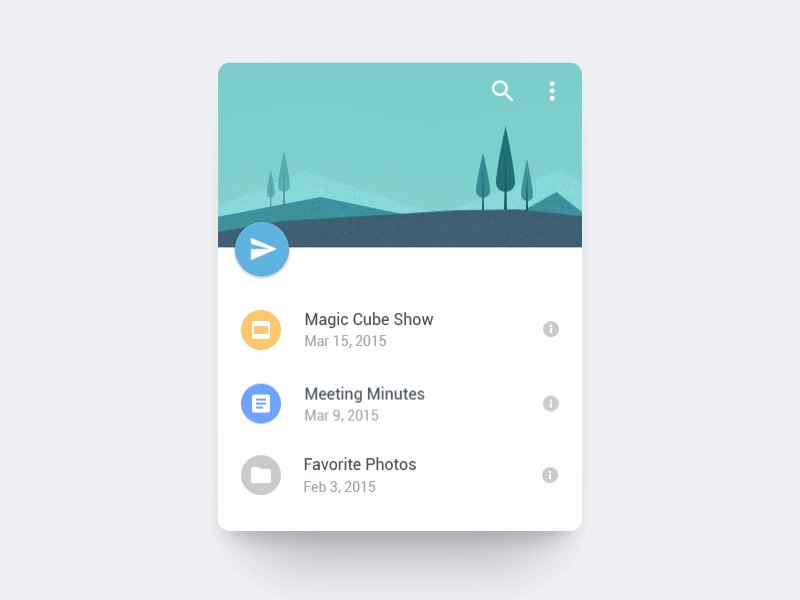
使用者的操作通常會造成介面狀態的改變,利用動畫可以清楚的讓使用者瞭解介面狀態改變的因果關係。例如在電腦上,使用者點擊縮小視窗的按鈕,系統會利用動畫將視窗縮小到工具欄上,使用者點擊應用程式,視窗會使用同樣的動畫顯示被縮小的是窗。




二、吸引使用者的注意力
在一些時後,我們需要必須吸引使用者的目光,告訴他一件事情發生了或者期望使用者做些事情,在這時候我們可以利用一些適當的動畫,讓使用者能夠輕易的注意到。
假設我們正在一個安靜的鄉村街道上,突然間出現了一輛跑車呼嘯而過,這時候大家的目光肯定會被吸引過去,一樣的,當使用者在一個靜止狀態的頁面中,突然有個會動的物體出現,使用者的注意力就會放在這上面。


三、告訴使用者應該做什麼
使用者常常打開一個應用程式後,就不曉得接下來該作什麼事情,特別是在初次使用或者極限狀態發生的時候,在這些情況下,除了使用文字與清楚的顏色提示使用者外,使用動畫更能引導使用者進行操作。
在 Flipboard 應用中,剛啟動的頁面會在畫面右測,紙張會不時的翻起,提示你可以向左翻閱。
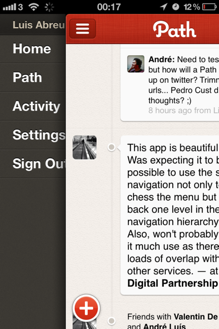
在 Path 應用中,在第一次使用時,右方的導航列也會不時的滑動,提醒使用者這邊有個抽屜能夠滑開來。

四、操作反饋
使用者正在與介面進行互動,他們可能點擊、滑過、拖拉,適時的提供及時的反饋讓使用者清楚的得到回饋,讓操作的過程更清楚更簡單。



五、減少使用者的焦慮
當系統需要載入資料時,提供有趣的載入動畫,吸引使用者的目光,會讓等待產生的焦慮減少許多。

六、突顯顯重要的功能
利用動畫效果,可以清楚的提示使用者重要的功能在哪裡,並吸引他們去碰觸這些功能,如80/20法則,除了透過對比的方式凸顯重要的元素外,利用動畫可能會是個不錯的方式。
七、幫助使用者建立心智模型
應用程式常都是由多個頁面組成,產品的設計者與開發者當然很清楚的知道每個頁面之間的關係,可是使用者不瞭解。使用動畫,可以更直覺的瞭解每個頁面之間的關係,從而幫助使用者建立應用程式的心智模型。


八、手勢的引導
手勢操作帶來非常便利的操作體驗,然而手勢操作卻不像按鈕一樣顯而易見,使用者沒辦法很容易的知道哪些介面可以使用什麼手勢。動畫是解決這個問題的好方法,我們可讓介面像是紙張一樣浮起來,讓介面看起來可以移動。又或者可以利用手勢提示的方式,提示使用者可以滑動。


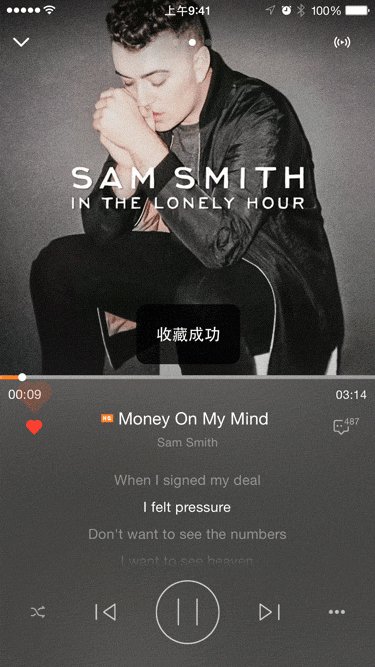
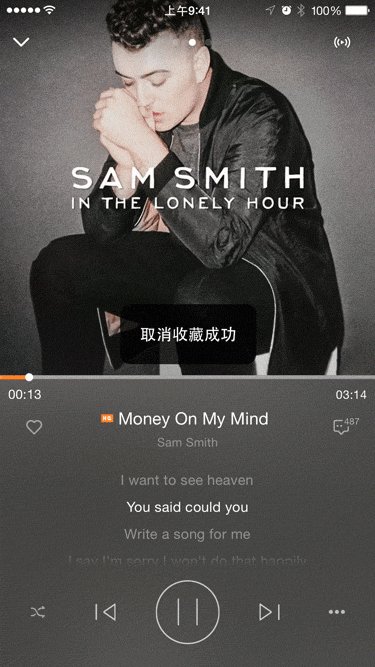
九、狀態提示
一個良好的介面設計,應該要能夠清楚顯示當下的狀態,在 Nielsen 的可用性原則中,也有提到系統狀態可見性(Visibility of system status)的重要姓。我們可以利用動畫的方式,讓介面的狀態更為清楚,在現實生活中,捷運站的地板也有類似的設計,透過不斷的閃爍,讓我們知道車子要來了。


動畫要符合真實性
物體不會憑空出現
在現實中,所有實體從來不會憑空出現,操作介面上應該避免物體突然出現在畫面上的情況。
預先動作
就好像跳遠前需要助跑一樣,在動畫開始之前,使用一個預先動作,讓整個動畫顯的自然且順暢。約翰・拉賽爾(John Lasseter)曾說過,」沒有先兆的動畫會顯的突然、僵硬與不自然」。
移動具有加速度
使用加速度而不是固定速率,真實的物體不會在開始就有一定的速度,肯定需要一段加速階段,動畫設計上特別需要注意這點。
需要注意哪些事情
- 避免使用不重要的動畫
- 用動畫把使用者的注意力引導到重要且不容易被發現的地方上
- 通過適當的動畫,讓使用者者理解介面的變化
- 利用適當的動畫,幫助使用者者建立心智模型
相關閱讀
Google Material Design 中也提到了非常多的動畫設計上的細節,值得我們細細品嚐研究。 [http://www.google.com/design/spec/animation/meaningful-transitions.html#meaningful-transitions-visual-continuity]
設計之下 — 搜尋新聞客戶端的用戶體驗設計
行動設計之鑰
親愛的介面
